Core Web Vitals - podstawowe wskaźniki internetowe
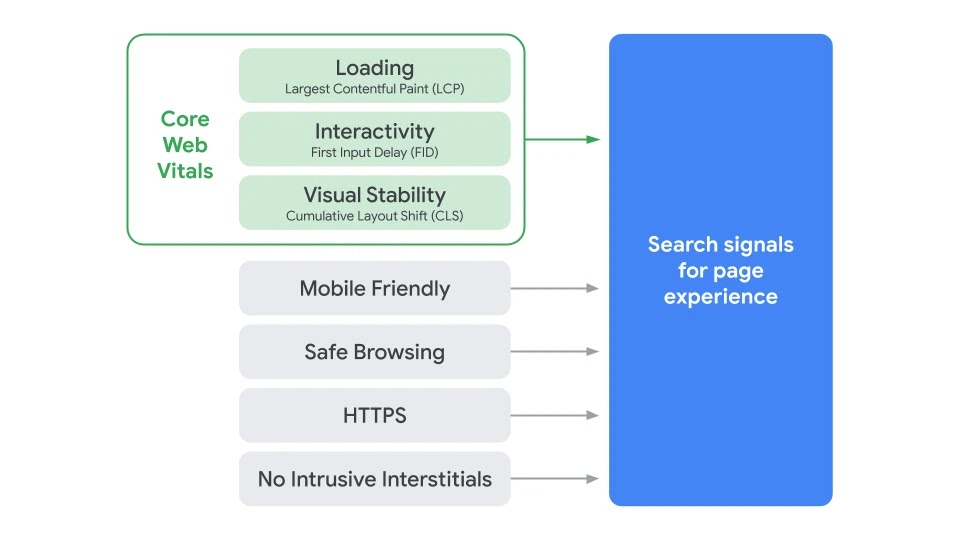
Core Web Vitals to nowy czynnik rankingowy Google, który został ogłoszony w połowie 2020 roku. Na początku maja zespół Chrome ogłosił Core Web Vitals, czyli zestaw wskaźników związanych z szybkością, responsywnością i stabilnością wizualną, które od 2021 będą brane pod uwagę równolegle do mobile friendly, posiadania SSL'a czy brak uciążliwych reklam (np. pełnoekranowych pop-upów bez możliwości wyłączenia).
Core Web Vitals - wprowadzenie
Czynniki wskazane przez Google są istotne nie tylko w kontekście pozycjonowania, ale również w ujęciu użyteczności serwisów www. Realizując zarówno audyt SEO jak i audyt UX są to elementy, które mają wpływ na ocenę serwisu.
Core Web Vitals jako czynnik rankingowy od 2021

Właściciele witryn otrzymali ostrzeżenie/informację od Google dotyczącą Core Web Vitals. Core Web Vitals dotyczą doświadczenia użytkownika w świecie rzeczywistym: szybkości ładowania strony i wrażeń mobilnych. Sygnały analizowane przez Core Web Vitals będą miały wpływ na to, jakie strony pojawiają się w organicznych wynikach wyszukiwania, a także w „najważniejszych artykułach” Google (na które poprzednio miała wpływ AMP).
Kluczowe wskaźniki internetowe
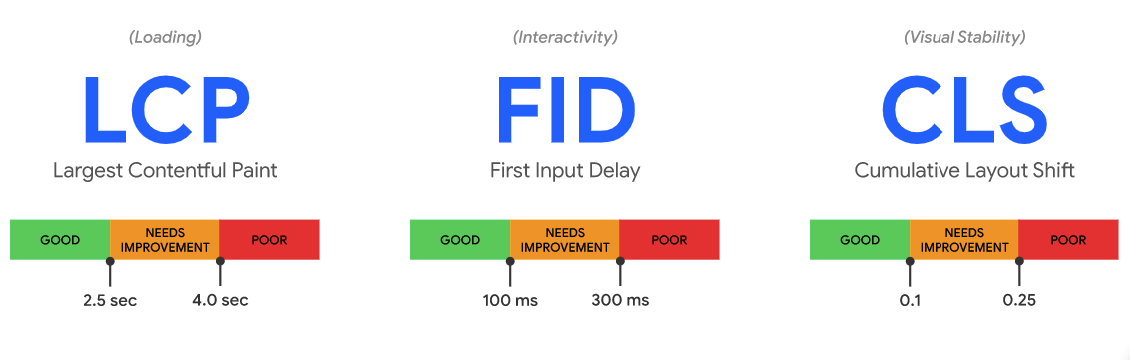
Poniżej znajdziesz najważniejsze informację nt. wskaźników, które wchodzą w skład Core Web Vitals.

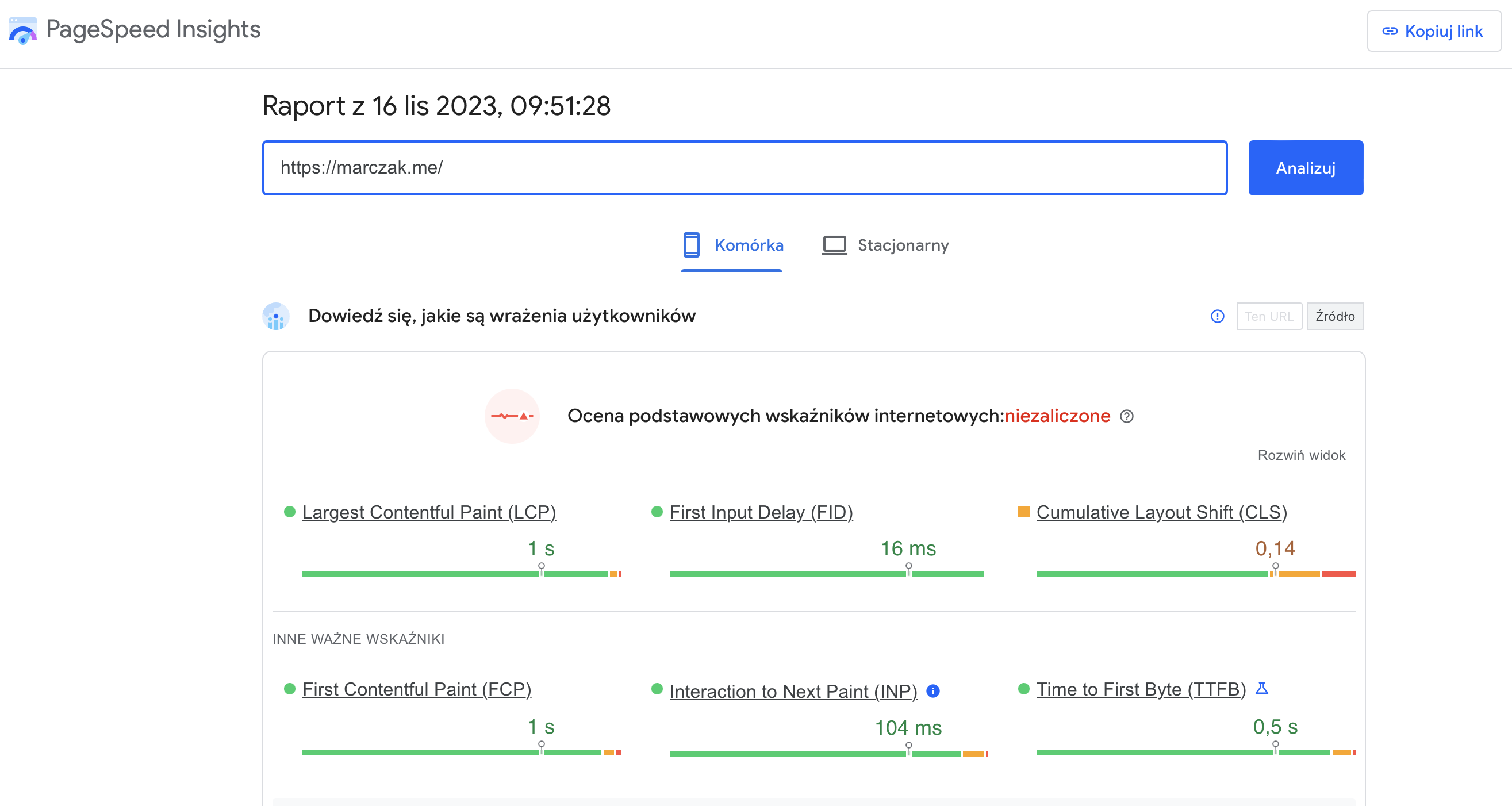
LCP - Largest Contentful Paint
Metryka ta mierzy wydajność ładowania strony. Jest to czas potrzebny do załadowania głównego, największego elementu witryny. Może to być: grafika, video lub tekst. LCP powinno załadować się w przeciągu 2,5 sekundy od pierwszego wczytywania strony.
Najczęstszymi powodami złego LCP (ładowanie powyżej 2,5 sekundy) są przede wszystkim: renderowanie JavaScript i CSS, zbyt długi czas odpowiedzi serwera, wydłużone ładowanie zasobów czy renderowanie po stronie klienta. Rozwiązaniem poprawiającym Largest Contentful Paint jest zazwyczaj kompresja plików oraz usunięcie nieużywanych JavaScriptów (uwaga! na przykładzie mojej strony dostaję sugestie, aby usunąć kod Google Analytics).
FID - First Input Delay
Czyli czas umożliwiający interakcję z witryną. Jest to czas pomiędzy rozpoczęciem ładowania, a możliwością odpowiedzi przeglądarki na interakcję jak np. kliknięcie przycisku CTA. Wskaźnik ten powinien oscylować poniżej 100 milisekund.
CLS – Cumulative Layout Shift
CLS to wskaźnik mierzący stabilność wizualną związaną z nieoczekiwaniem przesunięciem strony (np. poprzez pojawienie się dodatkowego elementu w postaci reklamy czy doładowanego elementu). Wszelkie niepożądane przesunięcia to takie, które nie powstały w wyniku akcji podjętej przez użytkownika.
Wskaźnik ten powinien wynosić poniżej 0.1.
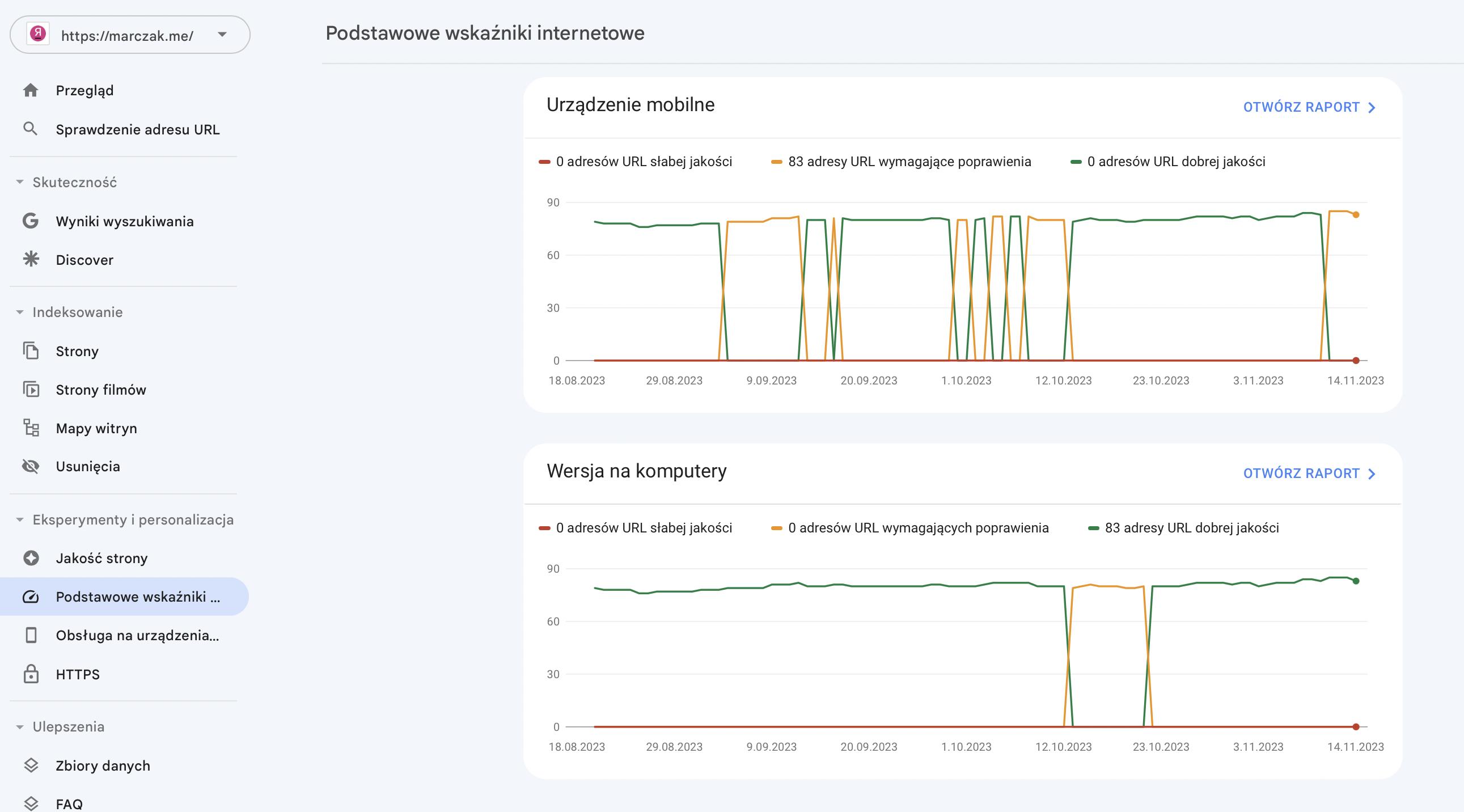
Poniżej zamieszczam wyniki pomiaru Core Web Vitals - jest to instrukcja, która pokazuje, jak w Google Search Console zrealizować pomiar: https://support.google.com/webmasters/answer/9205520.

Możesz te informacje również sprawdzić dla wszystkich stron na stronie: https://pagespeed.web.dev:

Mierzenie Core Web Vitals w Google Analytics
W newsletterze Macieja Lewińskiego (http://www.maciejlewinski.pl/pimpmyanalytics/) znalazła się instrukcja, jak dodać mierzenie Core Web Vitals do Google Analytics. Aby zrealizować poniższe zadanie będzie potrzebował dostepu do Google Tag Managera. Poniżej wklejam instrukcję, której autorem jest Maciek.
Pobierz kontener: https://www.maciejlewinski.pl/pimpmyanalytics/pliki/core_web_vitals.json
Pobrany kontener zawiera wszystkie tagi, reguły i zmienne, niezbędne do wysyłania danych Core Web Vitals do Google Analytics. Kontener ten będziesz musiał zaimportować do swojego Google Tag Managera.
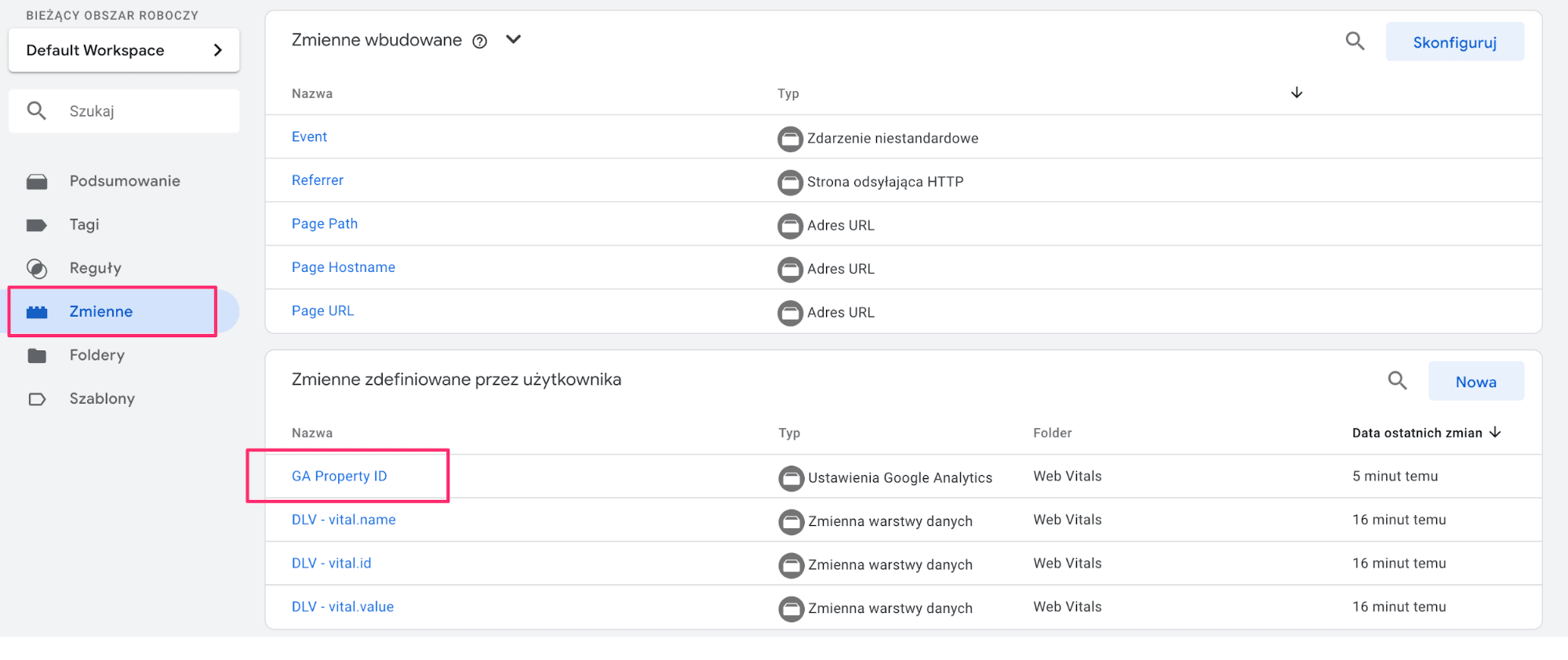
Jedyne pole, które musisz edytować, to zmienna GA Property ID. Musisz uzupełnić pole własnym identyfikatorem usługi GA:

Identyfikator usługi znajdziesz w swoim koncie Google Analytics w panelu Administracyjnym na poziomie Usługi -> Informacje o śledzeniu -> Kod śledzenia
Jeżeli już pobrałeś plik i masz przygotowany GA Property ID, dzieli Cię zaledwie 7 kroków od mierzenia Core Web Vitals w GA.
Jak zaimportować kontener Core Web Vitals do GTM?
- W menu nawigacyjnym GTM kliknij Administracja (menu u góry).
- W sekcji Kontener (prawa kolumna) kliknij Import kontenerów.
- Kliknij przycisk Wybierz plik kontenera i wskaż plik core_web_vitals.json.
- Wybierz, czy chcesz dodać importowany plik do nowego lub istniejącego obszaru roboczego.
- Wybierz opcję Zastąp lub Scal. Wybranie opcji Zastąp spowoduje usunięcie wszystkich istniejących tagów, reguł oraz zmiennych i zastąpienie ich zawartością importowanego kontenera. W przypadku opcji Scal zawartość kontenerów zostanie połączona.
- Kliknij Potwierdź.
- Opublikuj kontener.
- Gotowe!
Więcej informacji w pomocy Google: https://support.google.com/tagmanager/answer/6106997?hl=pl
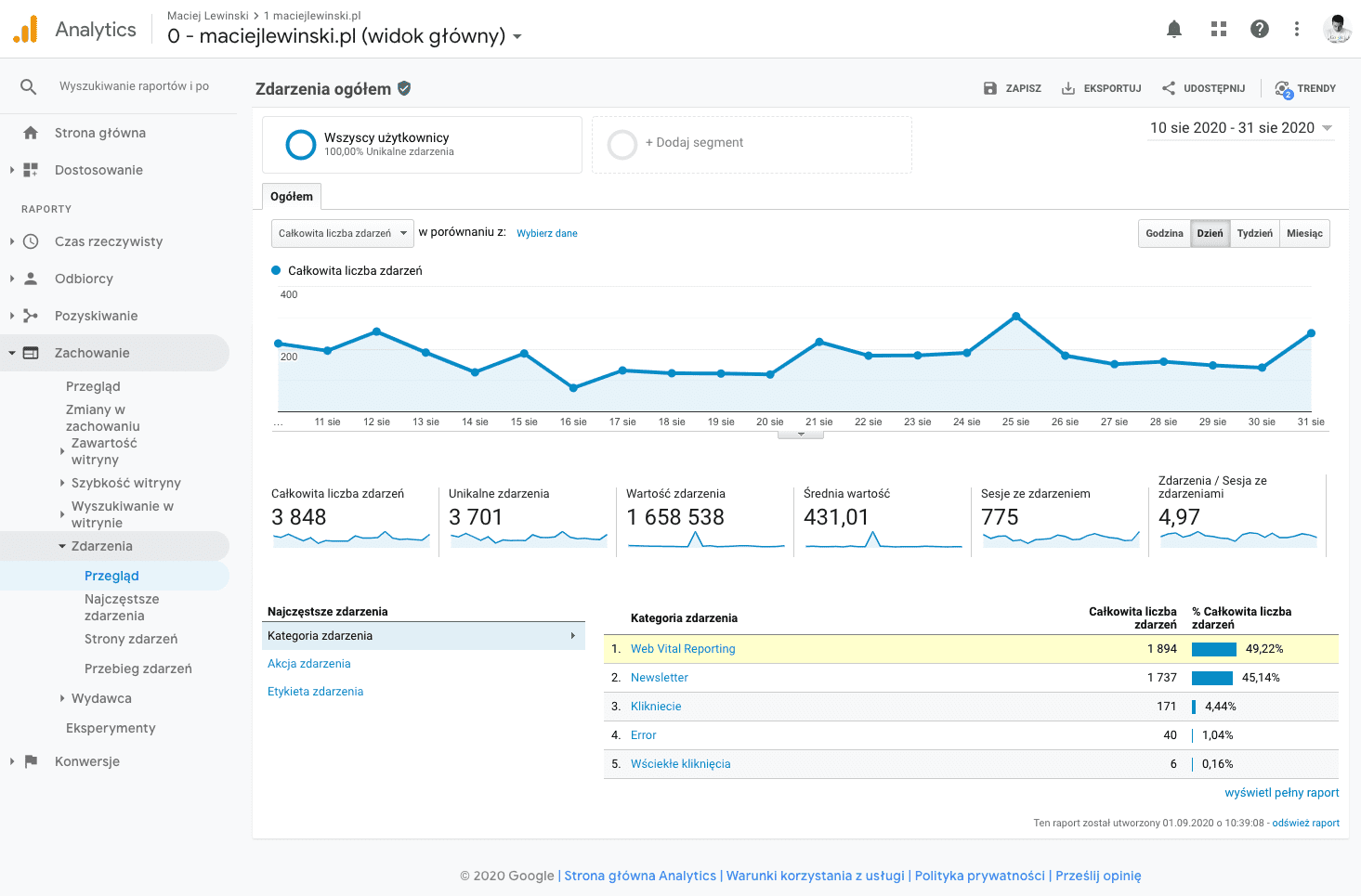
Dane są wysłane do Google Analytics jako zdarzenia i pojawią 24 godziny po zaimportowaniu.

Kategoria: Web Vital Reporting
Działanie: {{Nazwa}}
Etykieta: {{ID}}
Wartość: {{Wartość}}