Formularz kontaktowy - jak go zaprojektować, aby konwertował?
Strona internetowa to wizytówka firmy. Poza widocznością na frazy istotne biznesowo, musisz zadbać o to, aby kontakt z Tobą był prosty. Nie muszę Cię przekonywać, że kontakt z potencjalnym klientem jest kluczowy, dlatego w kilku punktach rozpiszę, co musisz wiedzieć, aby zaprojektować formularz, który skutecznie pozwoli realizować cele biznesowe Twojej firmy.
Jak powinien wyglądać skuteczny formularz kontaktowy?
Formularz kontaktowy jest jednym z podstawowych elementów witryny, który umożliwia interakcję z użytkownikami. W tym artykule przedstawię kluczowe elementy, które pomogą stworzyć formularz kontaktowy, który konwertuje.
Jest kilka elementów, o których musisz pamiętać tworząc formularz. Przede wszystkim musi być on użyteczny. Zarówno dla Ciebie jak i dla potencjalnego klienta. Projektując formularz musisz pamiętać o takich kwestiach jak:
- liczba pól w formularzu,
- wezwanie do działania,
- thank you page - strona podziękowania,
- zabezpieczenie przez spamem (typu captcha),
- użyteczność na różnych urządzeniach,
- możliwość dalszych integracji.
W kolejnych paragrafach rozwinę powyższe podpunkty, abyś miał pewność, że Twój formularz działa, jak powinien. Pamiętaj, że formularz odgrywa istotną rolę w procesie generowania leadów.
Ilość pól - Mniej to więcej
Kiedy projektujesz formularz kontaktowy, zawsze warto zastanowić się nad liczbą pól. Oczywiście, chcesz uzyskać jak najwięcej informacji od potencjalnych klientów, ale zbyt długi formularz może zniechęcić. Aczkolwiek nie do końca - wszystko zależy od oferowanej usługi/produktu i Twojej grupy docelowej.
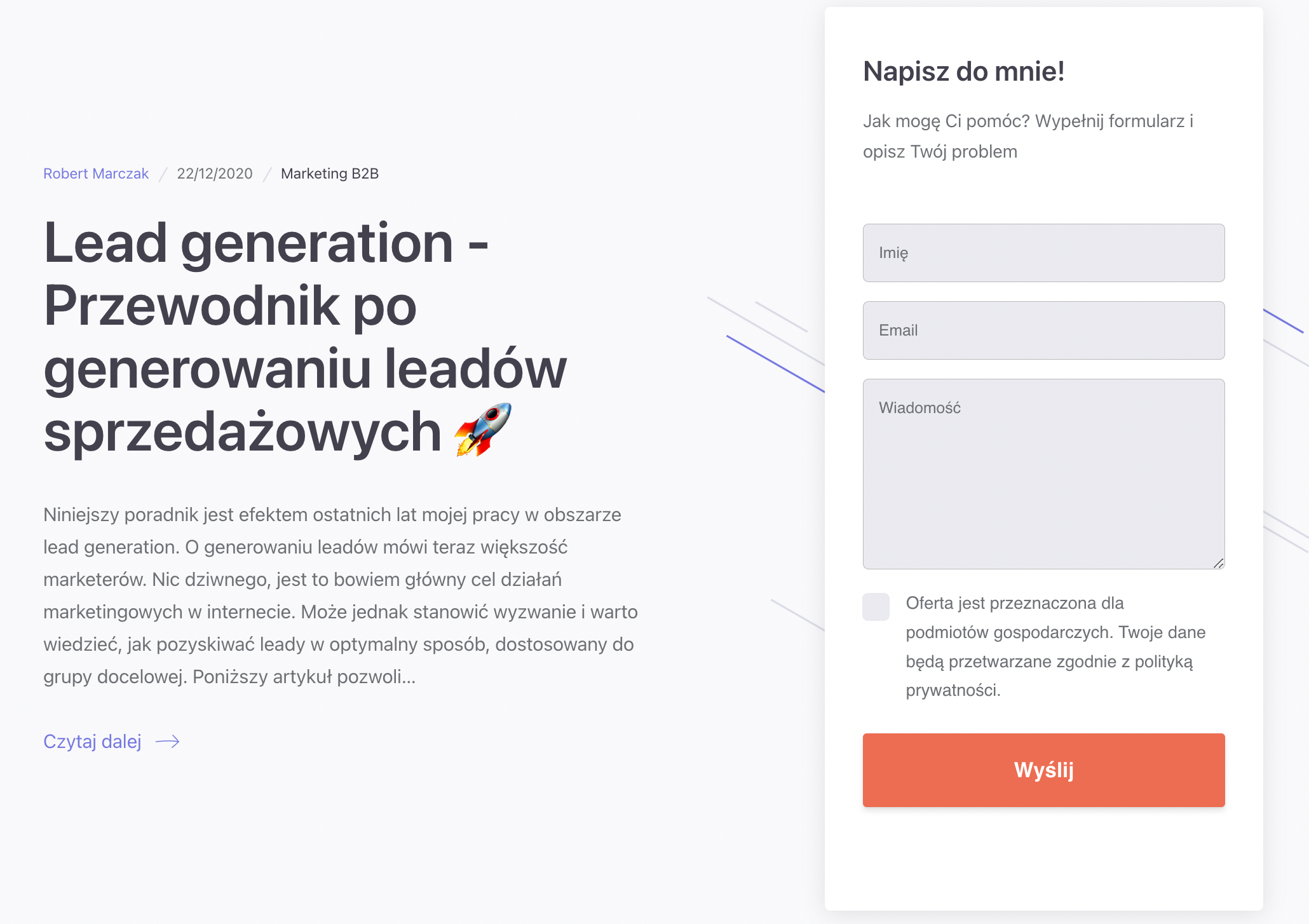
Przyjęło się, że optymalna liczba pól to zazwyczaj od 3 do 5. Im mniej pytań, tym większa szansa na to, że użytkownicy wypełnią formularz. Ale tak jak wspominałem, z drugiej strony mniej pól, oznacza, że mniej wiesz o potencjalnym kliencie. Jeśli potrzebujesz więcej informacji, możesz rozważyć podzielenie formularza na kilka etapów.

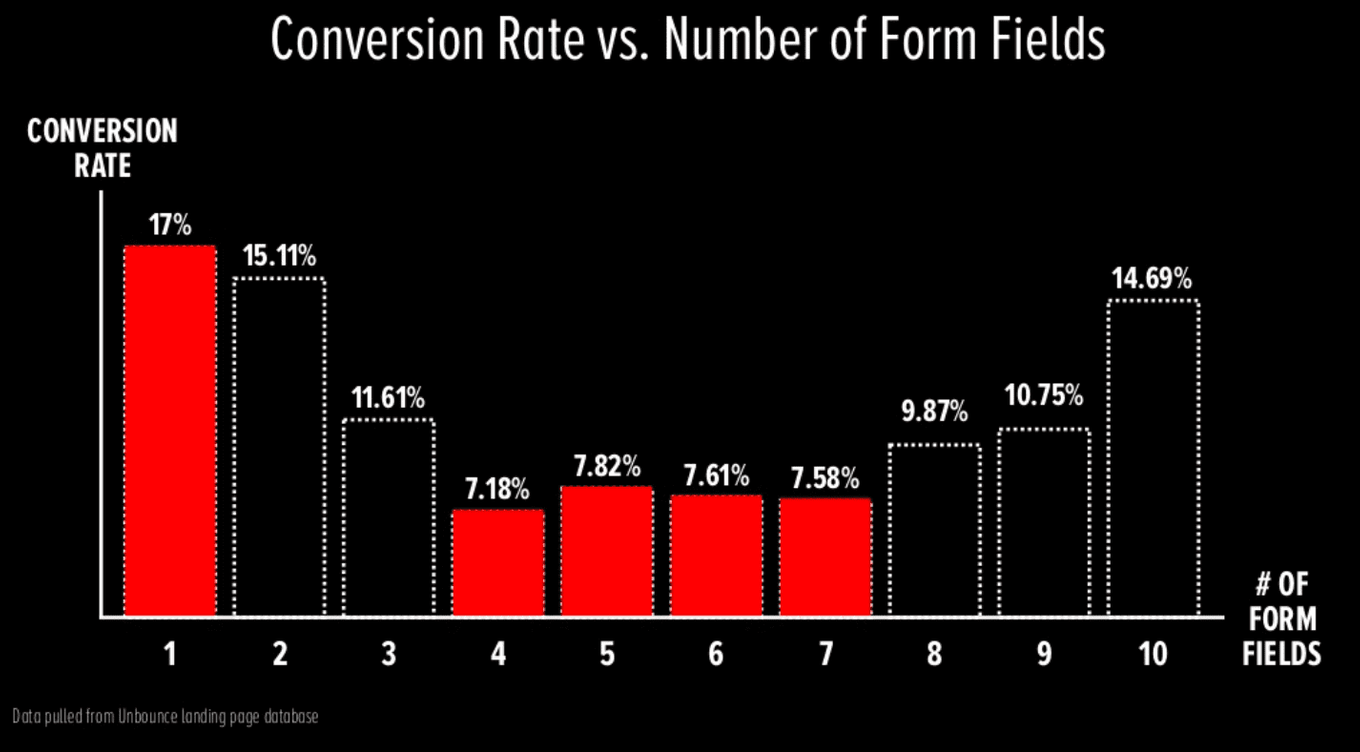
Ciekawe spostrzeżenie na liczbę pól w formularzu miał Oli Gardner, który wskazał na podstawie badań użytkowników platfromy do tworzenia landing page - Unbounce, że wraz ze wzrostem liczby pól w formularzu, zwiększa się konwersja. Ale trzeba mieć na uwadze, że tak rozbudowny formularz dotyczy ściśle określonego produktu czy usługi.
Trzymałbym się zasady, że potrzebuje tyle pól, które pozwalają nam przenieść kontakt z potencjalnym klientem krok dalej. Zwykle będą to dane takie jak:
- imię (i nazwisko),
- numer telefonu lub adres e-mail - jako wskazana forma kontaktu,
- cel zapytania: czyli co sprawiło, że wysłany został formularz, np. wybór pola z predefiniowanych pól lub krótki opis problemu,
- zgody marketingowe na kontakt i przedstawienie oferty
W ten sposób zamykamy się w 4-5 polach.
Wyraźne Call to Action - Zachęć do Działania
Call to Action (CTA) to kluczowy element każdego formularza kontaktowego. Twoje CTA powinno być wyraźne i zachęcać użytkowników do działania. Przycisk CTA powinien być wyraźnie wyróżniony na stronie, powinien od razu rzucać się w oczy i być nie do przeoczenia w layoucie strony. Kolorystyka i umiejscowienie przycisku mają znaczenie. Wybierz kontrastujący kolor, który przyciągnie uwagę użytkowników.
Wezwanie do działania (CTA) powinno być:
- bezpośrednie,
- precyzyjne,
- konkretne.
"Skontaktuj się z nami", "Napisz do nas", "Uzyskaj wycenę", "Wyślij wiadomość" lub "Zapytaj o ofertę" to popularne przykłady CTA, które znajdziesz na większości stron. Staraj się, aby CTA było widoczne i łatwo zrozumiane.
Ideą treści na CTA jest jasna informacja, co się stanie, gdy wypełnię formularz. Więcej o tworzeniu treści na CTA opisałem we wpisie: https://marczak.me/cta-wezwanie-do-dzialania
Pamiętaj - o CTA myśl zarówno jako o elemencie graficznym, który się wyróżnia, jak również o kwestii treści - jako element, który precyzyjnie kieruje użytkownika do dalszego etapu, mówi "co będzie dalej" - np. "Uzyskaj wycenę", "Umów się na konsultacje".

A co z Captcha?
Captcha to często spotykane zabezpieczenie, mające na celu ochronę przed spamem. Jednak może być ona uciążliwa dla użytkowników. Jeśli nie jest to absolutnie konieczne, warto unikać Captchy, ponieważ może ona utrudniać kontakt. Jeśli martwisz się o spam, istnieją inne metody, takie jak zastosowanie filtra antyspamowego. Jeśli jednak Captcha jest niezbędna, staraj się wybrać jej łatwiejszą wersję, na przykład zaznaczając pole "Nie jestem robotem" lub dodając prosty zadanie matematyczne: 4+3=
Nie zapominaj, że captcha ma za zadanie ochronić Cię przez niechcianymi wiadomościami. A to nie jest łatwe. Jeżeli np. masz formularz na WordPressie (np. Contact Form), na pewno doświadczasz zagranicznego spamu, który dociera do Ciebie pomimo zabezpieczeń. Dlatego nie rezygnuj z zabezpieczenia formularza przed niechcianymi wiadomościami, albo przygotuj się, że pewnego dnia Twoją skrzynkę zaleją spamowe wiadomości.
Dostosuj do Urządzeń Mobilnych - Mobile-First
Nie muszę wspominać, że formularz - musi wyświetlać się poprawnie na każdym urządzeniu. Jest to ważny, punkt, który musisz sprawdzić wypuszczając formularz na stronę. Fakt czy działa i czy wyświetla się poprawnie warto sprawdzić, zanim zaczniesz działać z np. kampaniami reklamowymi.
W dobie przeglądania internetu za pomocą urządzeń mobilnych, nie można zapominać o responsywności formularza kontaktowego. Upewnij się, że formularz działa i wygląda dobrze na smartfonach i tabletach. Pola tekstowe i przycisk CTA powinny być łatwe do dotknięcia, a cały formularz powinien być czytelny na mniejszych ekranach.
Skrót do Sukcesu - strona podziękowania (Thank You Page)
Po wypełnieniu formularza kontaktowego użytkownikowi powinna wyświetlić się potwierdzająca wiadomość że formularz został poprawnie wysłany, na przykład: "Dziękujemy za kontakt. Skontaktujemy się z Tobą wkrótce". To nie tylko potwierdza, że formularz został wysłany, ale także sprawia, że użytkownik wie, jakie są kolejne kroki. Możesz również rozważyć wysłanie automatycznego e-maila z potwierdzeniem.
Jak widzisz w powyższej wiadomości pogrubiłem wkrótce. Zastanów się czy to jest najlepsza forma komunikatu, jaką może otrzymać zainteresowana osoba? Moim zdaniem nie. Rekomenduję zmianę tej treści na dopasowaną do realiów Twojej firmy, w taki sposób, aby klient wiedział kiedy otrzyma od Ciebie wiadomość.
Pamiętaj, że potencjalny klient zwykle wysyła więcej niż jedną wiadomość. Dlatego warto, aby Twoja strona podziękowania lub komunikat po wysłaniu zapytania precyzyjnie wskazywał, czego może się spodziewać. Dodatkowo warto, aby podać maksymalny czas, kiedy otrzymamy wiadomość na przesłane zapytanie, np.:
"Dziękujemy za wysłanie wiadomości. Zwykle odpowiadamy w 24 godziny, jeżeli potrzebujesz coś pilnie skonsultować, zadzwoń: numer telefonu" lub "Potwierdzamy otrzymanie wiadomości. Nasz konsultant w ciągu najbliższych XX godzin skontaktuje się z Tobą i przedstawi najlepsze rozwiązanie". Może to być oczywiście w formie strony Thank You Page, jak również możesz to powielić w automatycznym mailu z odpowiedzią, gdzie dodasz np. od razu link do kalendarza, aby umówić z Tobą spotkanie online.
Zgody marketingowe
"Wyrażam zgodę na przetwarzanie danych osobowych", "zgoda na przetwarzanie danych" itd. pod tymi hasłami kryje się checkbox, który zawiera wszelkie zgody prawne, które umożliwią Ci kontakt z klientem. Nie zapominaj o nich. Kwestia RODO jest bardzo ważna i już na etapie formularza czy regulaminu strony, nie może zostać pominięta.
Podsumowanie
Stworzenie formularza kontaktowego, który konwertuje wbrew pozorom nie jest takie proste. Optymalna liczba pól, wyraźne CTA, unikanie Captchy, responsywność na urządzeniach mobilnych i potwierdzenie wysłania to kluczowe elementy do osiągnięcia sukcesu. Projektując formularz, zawsze stawiaj się w miejscu użytkownika i pamiętaj, że prostota i łatwość obsługi są kluczowe dla zachęcenia do kontaktu. A jeżeli chciałbyś dowiedzieć się czegoś więcej o formularzach, czy o samym procesie generowania leadów - zapraszam do kontaktu.